この記事を読むのに必要な時間は約 4 分です。
こんにちは、ホームページ制作担当の大塚コウです。
WordPressの設置が完了したら、記事作成に取り掛かれるようにもなりますね。
今回は記事作成の方法と、プラグインと呼ばれる拡張機能のインストール方法や、おすすめプラグインについてお伝えします。
WordPressの記事作成
2019年にWordpressのバージョン5.0から導入された「Gutenberg」というエディターは、旧エディターとはかなり使い勝手が異なります。初心者の方にはちょっと操作が難しいため、旧エディターで記事を作成する方法についてお伝えします。また、使用するテーマであったり、プラグインが「Gutenberg」に対応出来ていない可能性もあるため、旧エディターでの記事投稿を行ってみましょう。
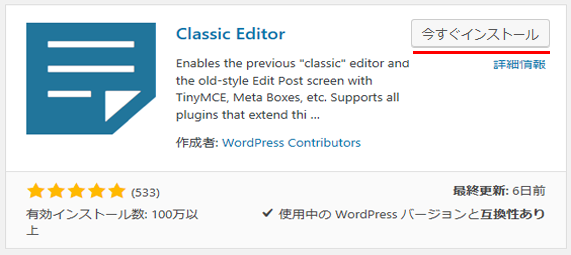
※Wordpressのバージョン5.0へバージョンアップしたとしても、「Classic Editor」というプラグインを導入すれば、旧エディターを利用することが可能となります。
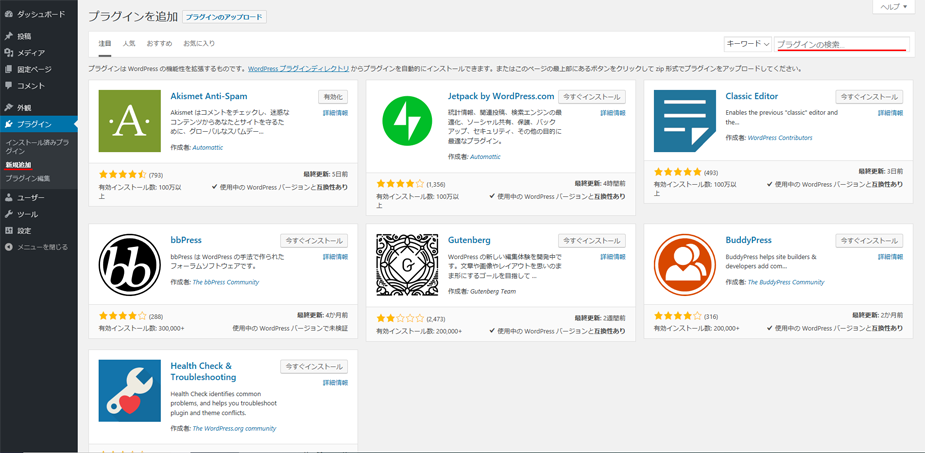
記事作成の前にプラグインの導入方法をお伝えします。
ダッシュボード⇒プラグイン⇒新規追加⇒プラグインの検索に「Classic Editor」と入力⇒今すぐインストールをクリック⇒有効化


この作業を行うことで、旧エディターを使用する事が可能となります。
では、さっそく記事を作成してみましょう。
WordPressの記事作成方法
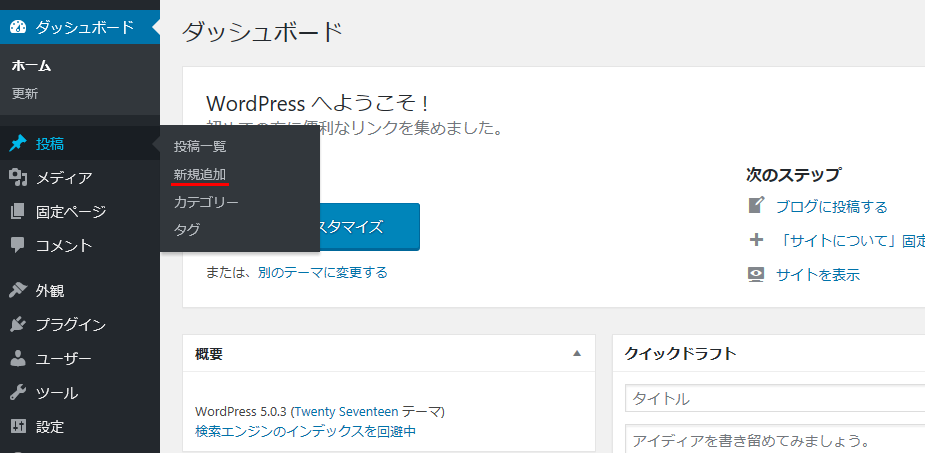
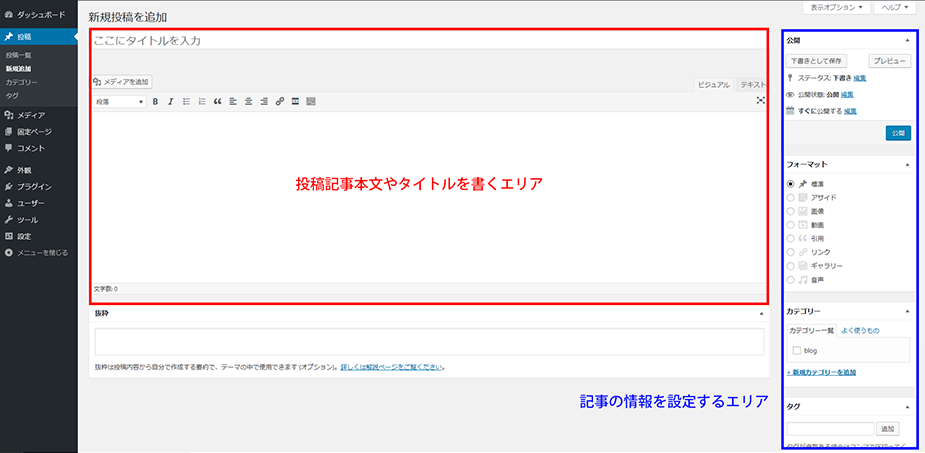
記事を作成するにはダッシュボードの中から、投稿⇒新規追加をクリックします。

WordPressは、本文やタイトルを書くエリアと、投稿記事の情報を設定するエリアに分かれます。

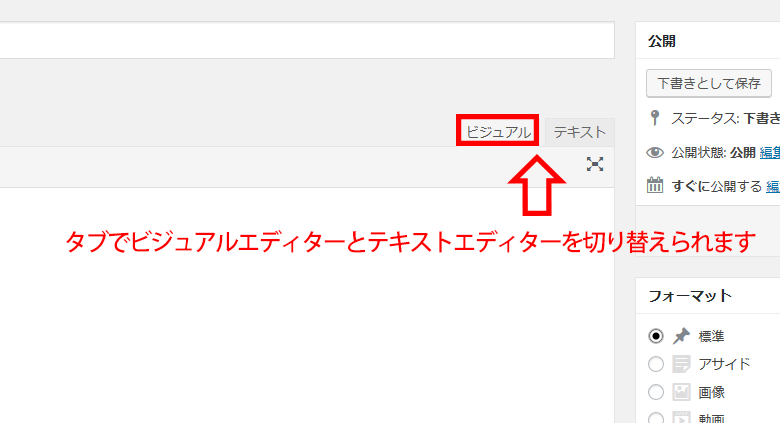
そして、WordPressの記事投稿は、文字の大きさや文字色など投稿画面に随時反映される「ビジュアルエディター」と、文字やHTMLなどのソースを入力し反映させる「テキストエディター」の2つがあります。
文字の装飾や画像などを投稿画面で確認しながら記事を書きたい場合には「ビジュアルエディター」を利用し、HTMLタグなどを調整する場合には「テキストエディター」を使い分けて作成することになります。

今回はビジュアルエディターで作成しますが、テキストエディターを使っても問題はありません。
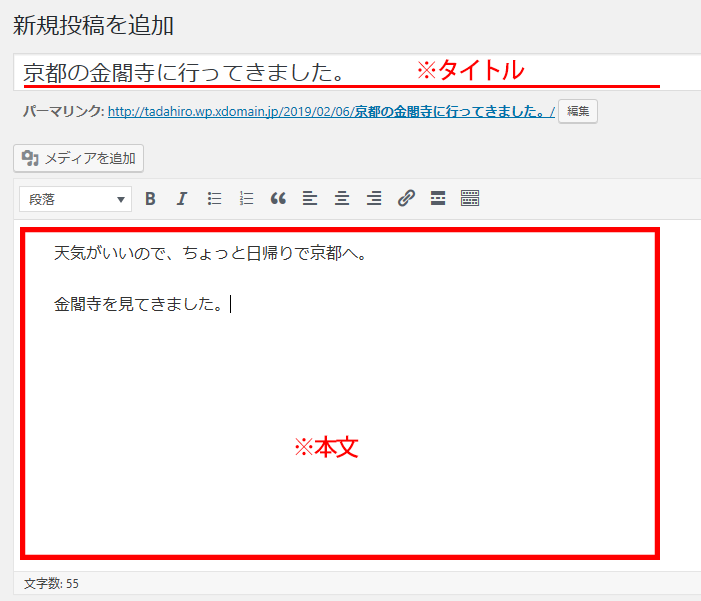
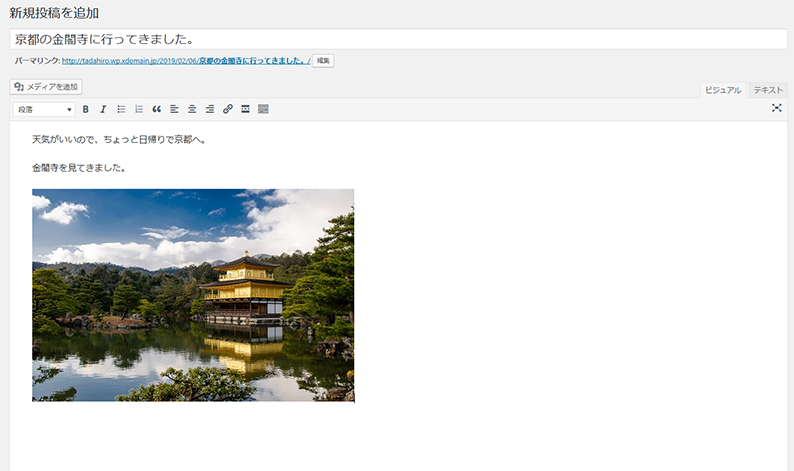
最初に記事のタイトルと本文を書きましょう。

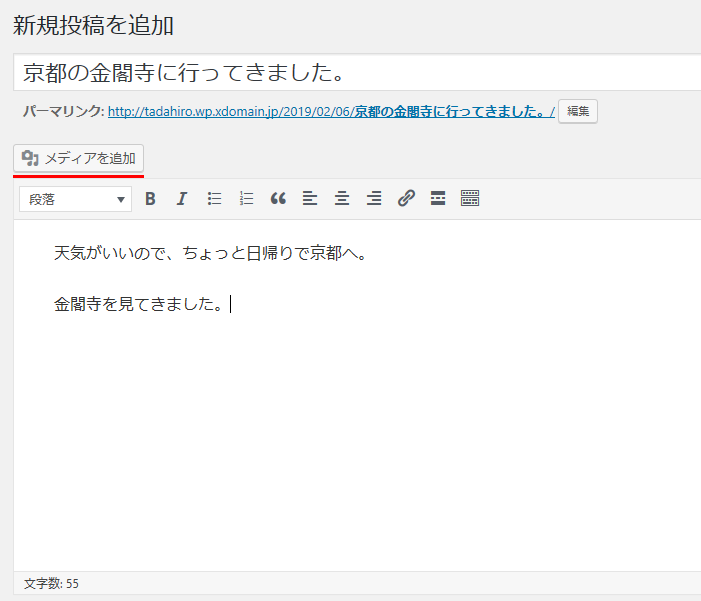
続いて画像も記事に挿入してみましょう。
まずは、「メディアを挿入」ボタンをクリックします。

「ファイルをアップロード」タブを選択します。
画面の中央に表示されている「ファイルを選択」ボタンを押して、記事に挿入する画像を選択します。また、使用したい画像をドロップ&ドロップでもファイルのアップロードは可能です。

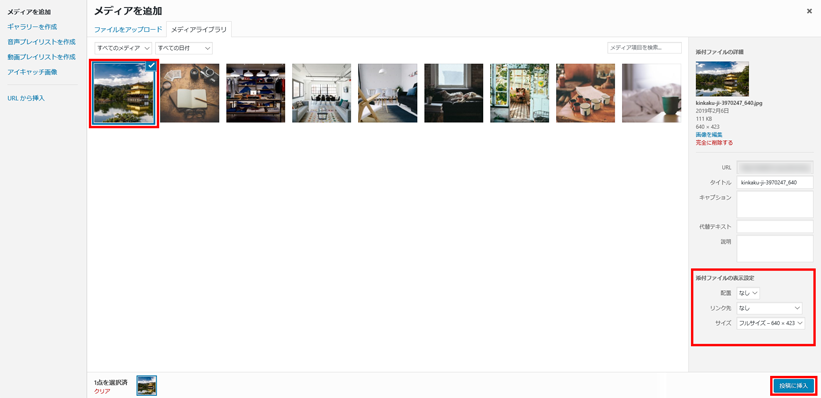
選択した画像ファイルの大きさなども設定することができますが、まずは「配置:なし、リンク先:なし、サイズ:フルサイズ」の状態で、「投稿に挿入」ボタンをクリックします。

投稿に画像が挿入されましたか。このように投稿記事を作成していきます。

この他にも、記事のカテゴリやタグの設定をしたり、アイキャッチの設定をして記事を公開する作業が、WordPressの記事投稿の基本作業です。
これだけシンプルな方法でも投稿ができますし、もっと装飾を細かに設定した作り込んだ投稿記事を作成することも可能となります。
カテゴリーやアイキャッチ画像を設定しよう
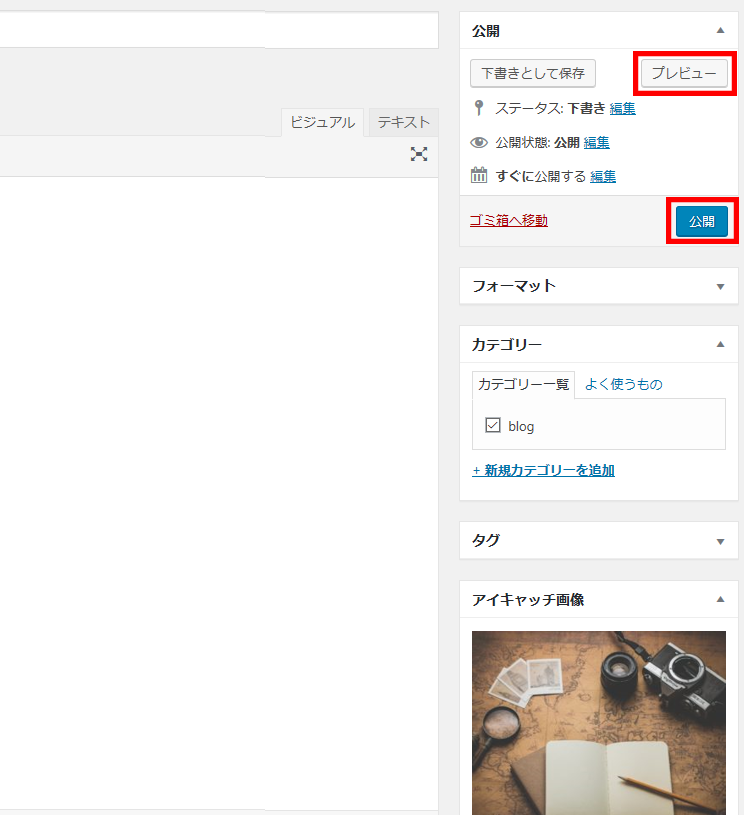
記事の作成ができたら記事をWEB上にアップロードさせる前に、カテゴリーやアイキャッチ画像を設定しましょう。
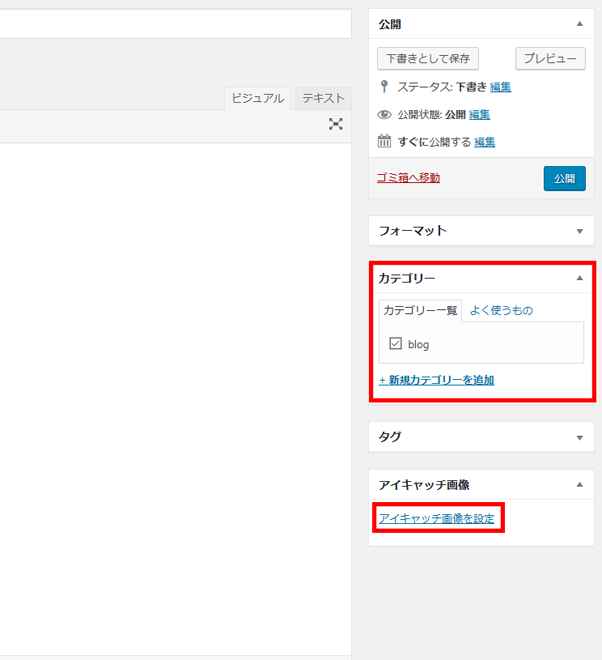
記事本文やタイトルを書くスペースの右側に設置されたエリアが、記事情報を登録する場所となり、記事のカテゴリーやタグ付けに公開日時を登録することができます。
また、アイキャッチ画像を設置することで、記事に紐づいた固有の画像を記事のヘッダ部分やFacebookなどSNSでシェアされた時に、表示させる画像にもなります。
カテゴリーを作成する場合は、新規カテゴリーを追加をクリックし、開かれたボックスに「blog」などカテゴリー名を設定し、新規カテゴリーを追加ボタンをクリックしましょう。
※タグの項目も同様に追加することができます。
アイキャッチ画像の登録は「アイキャッチ画像を設定’をクリックし、メディア画像の画面に推移するのでアイキャッチに設定したい画像を選択し、
右下の「アイキャッチ画像を設定」のボタンをクリックすれば設置完了となります。

カテゴリーやタグにアイキャッチ画像の設定が完了したら、プレビューを確認して問題がなければ公開しましょう。

おすすめプラグインの設置について
WordPressにはプラグインと呼ばれる拡張機能により、HTMLやPHPにCSSといったプログラミング言語を知らなくても、プラグインを導入するだけで便利ツールが設置できてしまいます。その豊富な種類のプラグインにより、自由にカスタマイズしていくことで見栄えやセキュリティを高めることが可能となります。
数多いプラグインの中で、オススメしたいプラグインを幾つかご紹介します。
【PS Auto Sitemap】

PS Auto Sitemapは、ユーザー向けのサイトマップページを簡単に作成できるWordPressプラグイン。投稿記事のカテゴリーごとの出力設定や、出力階層の制限などを簡単に設置することができます。
【EWWW Image Optimizer】

EWWW Image Optimizerは、膨大となる画像の画質を落とさずに圧縮し、容量を軽くしてくれるプラグイン。記事の制作数が増えれば、画像ファイルの容量が自然と増えていくものです。データ通信量を抑え、サイトの表示速度の高速化につながるためメディアライブラリに登録されている画像を一括で最適化することができます。また、導入後にアップするデータは全て自動で圧縮してくれるので、初期段階で導入しておきましょう。
【TinyMCE Advanced】

TinyMCE Advancedは、投稿記事や固定ページで使用するビジュアルエディターを拡張できるプラグイン。フォント色やフォントサイズ指定幅を広げるなど様々な機能を自由に設置することができるので、ビジュアルエディターへ追加したい機能を拡張し使いやすいエディターにしてみましょう。
【Contact Form 7】

Contact Form 7は、ユーザーが商品やサービスについての、お問合せフォームを簡単な操作で作成が出来ます。また、チェックボックス・ラジオボタン・ドロップダウンリストなどフォームタグを追加しカスタマイズもできます。
【WordPress Popular Posts】

アクセスが多い人気記事を表示できるプラグイン。一日の平均閲覧数・累積閲覧数・コメント数などを元にして、サイト内の記事を人気順にランキング表示することができます。サムネイル画像や投稿日などを表示することもできます。
【SiteGuard WP Plugin】

最低限のセキュリティー機能を備えたプラグイン。プラグインの操作画面は日本語ですので、各機能の意味を確かめて設定を行うことが可能となります。基本的にはプラグインをダウンロードし、有効化した時点でセキュリティーは機能しています。また、ログイン画面にも日本語入力のログインセキュリティが追加されます。
【BackWPup】

リスクに備えてサーバー上とデータベース上の2つのデータのバックアップを取るプラグイン。全て英語表記ですが、参考サイトなども多数存在しているので、GoogleやYahoo!などを利用して使用方法について確認して設置しましょう。
まとめ
記事の制作もプラグインを利用することでより快適なブログ作成が可能となります。そして、WordPressのプラグインは日々開発され増えています。ただし、あれもこれも増設すると問題が起こることもあります。最後に、プラグインについての注意点をお伝えします。
プラグインは似たような機能を持つものがあるため、同様なプラグインを入れていないか、元のテーマテンプレート内に同様の働きをする機能が備わっていないか確認が必要です。また、悪意のあるコードが仕組まれているプラグインもあるため、公式サイトで公開されているものか、多くの開発者が利用している安全性が高い物を利用しましょう。
また、WordPress本体のバージョンアップが行われているため、中には、バージョンアップによって使えなくなるプラグインも存在します。プラグイン自体がバージョンアップし使用可能になればいいのですが、利用が出来なくなった場合はプラグインを削除などして対応することをオススメします。プラグインが原因でWordpressが表示されなくなるトラブルもあるのでWordpressのバージョンアップを行った際は、プラグインの確認も怠らずにしてください。
また、プラグインが影響しエラーを吐き出し、Wordpressがエラー表示されることもあります。その際には、バックアップファイルを作成しエラーが起こる前の状態に戻せるようにしておくことも大切です。